Componentes
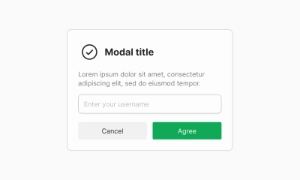
Modal
Un modal es una ventana emergente que aparece sobre el contenido principal, requiriendo la interacción del usuario antes de que pueda volver a la aplicación.
Componentes
Un modal es una ventana emergente que aparece sobre el contenido principal, requiriendo la interacción del usuario antes de que pueda volver a la aplicación.
 Gratis
Gratis
8 Variants
 Gratis
Gratis
16 Variants
96 Variants
 Gratis
Gratis
1128 Variants
 Gratis
Gratis
36 Variants
 Gratis
Gratis
340 Variants

336 Variants
 Gratis
Gratis
960 Variants

86 Variants

70 Variants
 Gratis
Gratis
128 Variants
 Gratis
Gratis
100 Variants
 Gratis
Gratis
2404 Variants
 Gratis
Gratis
Información
 Gratis
Gratis
256 Variants
 Gratis
Gratis
12 Variants
 Gratis
Gratis
20 Variants
 Gratis
Gratis
50 Variants
 Gratis
Gratis
896 Variants

196 Variants
 Gratis
Gratis
784 Variants
 Gratis
Gratis
840 Variants

149 Variants

22 Variants
 Gratis
Gratis
50 Variants
 Gratis
Gratis
1792 Variants
 Gratis
Gratis
64 Variants

6 Variants

256 Variants
 Gratis
Gratis
64 Variants

580 Variants
 Gratis
Gratis
144 Variants

Información

7 Variants

441 Variants

8 Variants
 Gratis
Gratis
14 Variants
 Gratis
Gratis
12 Variants

Información

32 Variants
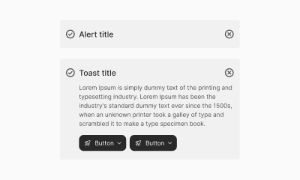
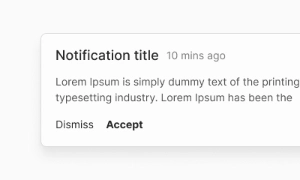
Los modales (también conocidos como ventanas emergentes, superposiciones y diálogos) están diseñados para situarse sobre la ventana principal de una aplicación. Interrumpen la interfaz principal para captar la atención completa del usuario para tareas o información críticas. Esto los hace ideales para notificaciones, formularios o alertas que requieren interacción inmediata del usuario.
Los modales a menudo se utilizan para proporcionar un punto de interacción enfocado dentro de una aplicación. Con una capa de transparencia detrás de ellos, los modales permiten a los usuarios vislumbrar la aplicación principal mientras mantienen la atención en el contenido del modal. Esta configuración garantiza que los usuarios no se distraigan con otros elementos de la interfaz, lo que facilita la realización de tareas como rellenar formularios, confirmar acciones o leer mensajes importantes.
Para volver a la interfaz principal de la aplicación, los usuarios deben interactuar con la capa del modal. Esta interacción puede ser en forma de hacer clic en un botón, rellenar un formulario o descartar el mensaje. Esta exigencia garantiza que los usuarios reconozcan y aborden el contenido dentro del modal antes de proceder, lo cual es crucial para tareas que requieren confirmación o entrada del usuario. Nuestro UI KIT incluye una variedad de componentes de modal personalizables para satisfacer diferentes necesidades, garantizando una experiencia del usuario fluida y efectiva.