Mejorando la interacción del usuario con información emergente
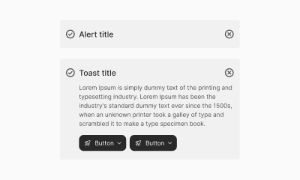
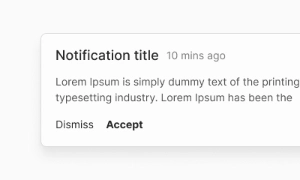
El componente de información emergente enriquece la interacción del usuario mostrando información contextual cuando los usuarios pasan el cursor o hacen clic en un elemento dentro de una interfaz de usuario. Sirve como un mensaje breve e informativo que ayuda a los usuarios a comprender funcionalidades, proporciona instrucciones o aclara acciones sin saturar la interfaz.
Retroalimentación y orientación
Las informaciones emergentes son particularmente útiles para ofrecer retroalimentación inmediata, guiar a los usuarios a través de flujos de trabajo complejos y explicar características desconocidas. Juegan un papel crucial en la mejora de la experiencia del usuario al reducir la incertidumbre y aumentar la confianza del usuario al navegar por aplicaciones o sitios web.
Personalización e implementación
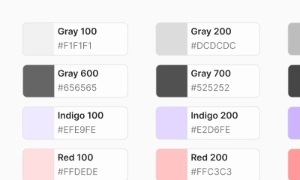
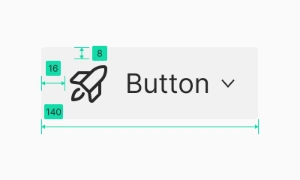
Los componentes modernos de información emergente pueden personalizarse para que coincidan con el estilo visual y la marca de las aplicaciones, incluyendo variaciones en apariencia, efectos de animación y opciones de ubicación (como arriba, abajo, izquierda o derecha del elemento que lo activa). Esta flexibilidad garantiza que las informaciones emergentes se integren perfectamente en el lenguaje de diseño general mientras cumplen eficazmente su propósito.