How to Speed Up Your Design Projects with a Figma UI Kit
Category:Product designIn today’s fast-paced design environment, efficiency is key. Designers are constantly seeking ways to speed up their workflows without sacrificing quality. One of the most effective ways to achieve this is by using a Figma UI kit. These kits provide pre-made components, screens, and styles that can significantly reduce the time it takes to complete a project.
This article explores how Figma UI kits, like EmviUI, can help you accelerate your design projects, allowing you to deliver high-quality results faster and with less effort.

The Role of UI Kits in Accelerating Design Workflows
UI kits are a collection of pre-designed components and templates that can be used to quickly build user interfaces. In Figma, these kits are especially powerful because they integrate seamlessly with the design environment, enabling designers to drag and drop elements, customize them, and create consistent designs rapidly.
Streamlining Design Processes with Pre-Made Components
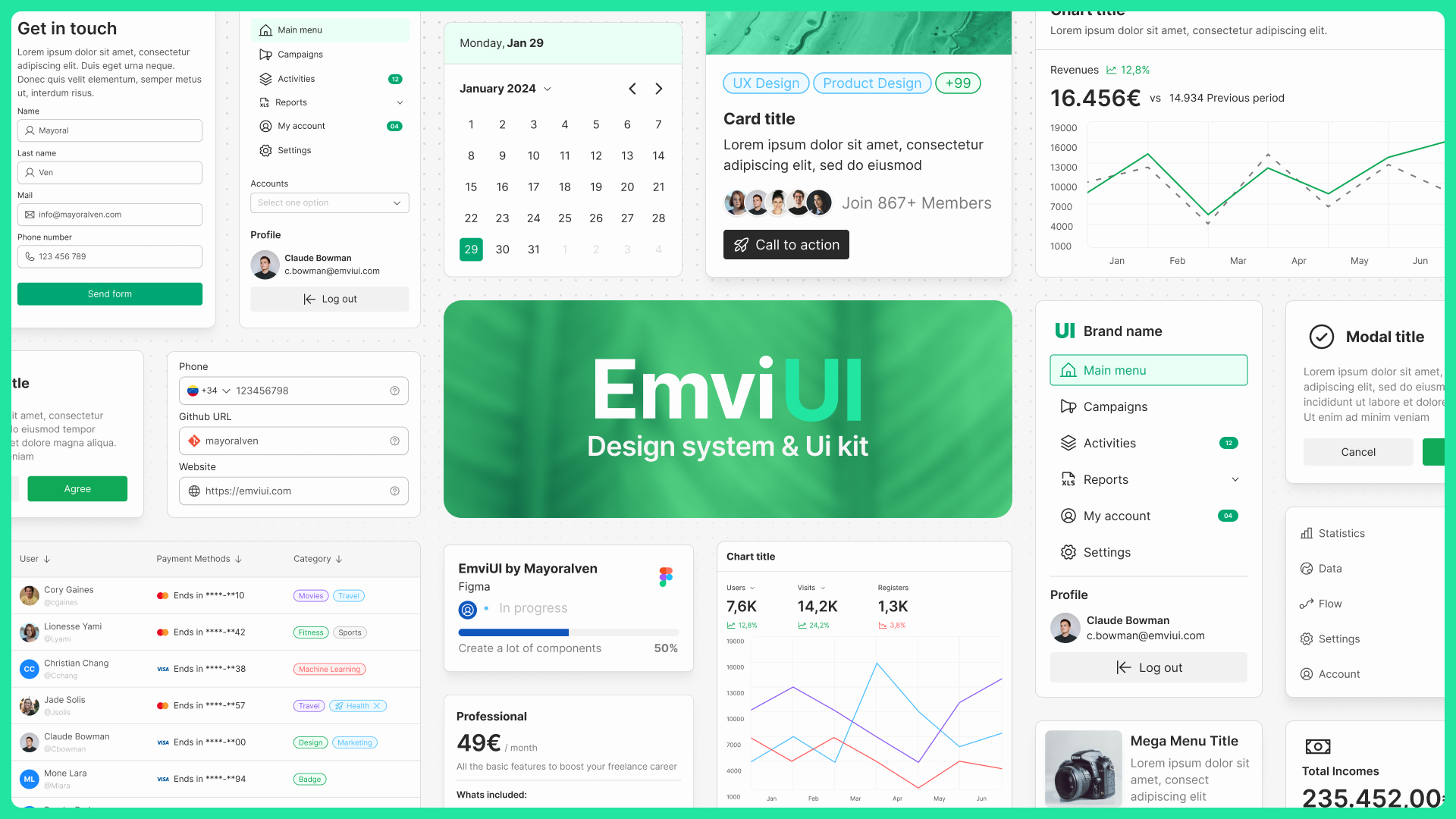
One of the main advantages of using a Figma UI kit is the availability of pre-made components. These components—such as buttons, forms, and icons—are ready to use and can be quickly adapted to fit your project’s style. This eliminates the need to design every element from scratch, saving you considerable time.
With a UI kit like EmviUI, you have access to over 10k+ components, ensuring that you’ll always have the right tools at your fingertips, no matter what kind of project you’re working on.
The Importance of Consistency and Reusability
Consistency is crucial in UI design, and Figma UI kits help maintain it across your projects. By using a standard set of components and styles, you ensure that your designs look cohesive and professional. Moreover, the reusability of these components means that once you’ve customized them to fit your brand, you can easily replicate that style across multiple projects, further speeding up your workflow.

Key Features of Figma UI Kits That Boost Efficiency
Figma UI kits are packed with features designed to enhance your efficiency as a designer. These features not only save time but also improve the overall quality of your work by providing you with well-crafted, ready-to-use elements.
Prebuilt Screens for Rapid Prototyping
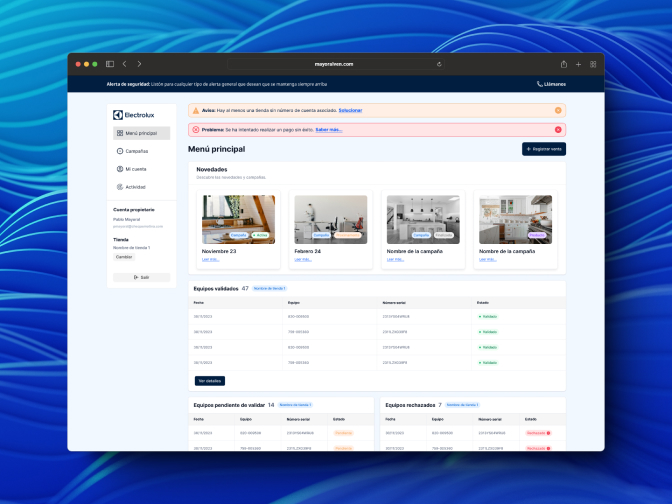
One of the standout features of Figma UI kits is the inclusion of prebuilt screens. These screens serve as templates that can be quickly modified to suit your project’s needs. Instead of starting from a blank canvas, you can use these prebuilt screens as a foundation, allowing you to focus on refining the user experience and interface.
EmviUI, for instance, offers over 100+ prebuilt screens that cover a wide range of use cases, from login pages to dashboards, enabling you to prototype and iterate on your designs at lightning speed.
Customization Through Local Variables
Customization is key to making a UI kit work for your specific needs. Figma UI kits like EmviUI come with local variables that allow you to adjust colors, typography, and spacing across all components in your design. This not only ensures consistency but also makes it easy to tweak designs to fit different projects without having to manually adjust each component.

Practical Tips for Maximizing Speed with a Figma UI Kit
To get the most out of your Figma UI kit, it’s important to use it effectively. Here are some practical tips to help you maximize your efficiency and speed up your design projects.
Organizing Your Figma Workspace for Efficiency
A well-organized workspace is essential for efficient design. Start by categorizing components and screens into folders or pages within Figma. This makes it easier to find and reuse elements as needed. EmviUI’s organized structure helps you quickly locate the components you need, reducing the time spent searching for specific elements.
Additionally, consider creating templates or design systems within Figma using your UI kit to streamline repetitive tasks and ensure consistency across your projects.
Leveraging EmviUI to Accelerate Your Projects
EmviUI is a prime example of a Figma UI kit designed to enhance speed and efficiency. With its extensive component library and customizable variables, you can rapidly prototype, iterate, and finalize designs. Whether you're working on a mobile app or a complex web platform, EmviUI provides the tools you need to accelerate your design process and deliver high-quality results faster.
Collaborating Effectively Using Figma and UI Kits
Figma’s collaborative features are enhanced by using a UI kit. When your entire team has access to the same set of components and prebuilt screens, it ensures everyone is on the same page, reducing miscommunication and the need for constant revisions.
EmviUI supports this collaboration by offering a consistent design language across all components, making it easier for teams to work together seamlessly and efficiently.

Conclusion: Achieving Faster, High-Quality Results with UI Kits
Incorporating a Figma UI kit into your design workflow is a powerful way to speed up your projects without compromising on quality. By leveraging pre-made components, prebuilt screens, and customizable variables, you can streamline your design process, maintain consistency, and deliver polished results faster.
EmviUI, with its extensive features and flexibility, is an excellent choice for designers looking to enhance their efficiency and output. By integrating EmviUI into your projects, you’ll be well-equipped to tackle any design challenge with speed and confidence.