Unlock Your Design Potential with the Ultimate Figma UI Kit
Category:FigmaWelcome to the Ultimate Figma UI Kit Guide, your key to unlocking your design potential! Whether you're a seasoned designer or just starting out, this comprehensive guide will provide you with everything you need to create stunning user interfaces using Figma. With over 10k+ meticulously crafted components, EmviUI is a versatile and powerful resource for all your design projects.
EmviUI stands out as a premier Figma UI kit, offering unparalleled flexibility and depth, which can dramatically enhance your workflow. This article will explore how you can harness the full potential of EmviUI, streamline your design process, and deliver exceptional results.

What Makes a Figma UI Kit Essential for Designers?
In the fast-paced world of digital design, efficiency and creativity go hand in hand. A well-constructed UI kit, like EmviUI, serves as a vital tool for designers looking to streamline their workflow while maintaining high creative standards. Figma UI kits, in particular, have become indispensable due to their ease of use, integration capabilities, and the collaborative nature of Figma itself.
These kits provide designers with pre-made components, templates, and styles that can be easily customized and reused across different projects, saving time and ensuring consistency. They empower designers to focus more on the creative aspects of their work rather than getting bogged down with repetitive tasks.
The Role of UI Kits in Modern Design Workflows
UI kits are more than just a collection of elements; they are the foundation of a streamlined design process. By offering a comprehensive set of components, EmviUI allows designers to quickly prototype and iterate on designs. This is crucial in modern workflows, where speed and adaptability are key. EmviUI’s integration with Figma enhances this process, making it easier to collaborate with teams and stakeholders in real time.
With a robust UI kit like EmviUI, designers can ensure that their projects are not only aesthetically pleasing but also functionally consistent across various platforms and devices.
Key Advantages of Using Figma UI Kits
The advantages of using Figma UI kits like EmviUI are numerous. Firstly, they significantly reduce the time needed to create interfaces from scratch, allowing designers to focus on the unique aspects of their projects. Secondly, these kits ensure design consistency, which is essential for maintaining brand identity and user experience across different applications.
Moreover, Figma UI kits offer seamless scalability. Whether you are working on a small startup project or a large enterprise application, kits like EmviUI provide the necessary tools to expand your design without losing quality or consistency. This scalability is enhanced by EmviUI’s extensive library of over 10k+ components, which caters to a wide range of design needs.
How Figma UI Kits Boost Productivity and Creativity
Using a Figma UI kit like EmviUI not only boosts productivity but also enhances creativity. With the foundational elements readily available, designers have more time and mental space to experiment with innovative ideas and explore new design directions. EmviUI’s vast selection of components and prebuilt screens enables designers to quickly visualize and iterate on their concepts.
Furthermore, the integration of 150+ local variables within EmviUI provides a high level of customization, allowing designers to tailor each component to fit their unique vision. This flexibility ensures that while the design process is accelerated, the quality and creativity of the final product are never compromised.

Exploring the EmviUI Kit: 10k+ Components for Every Project
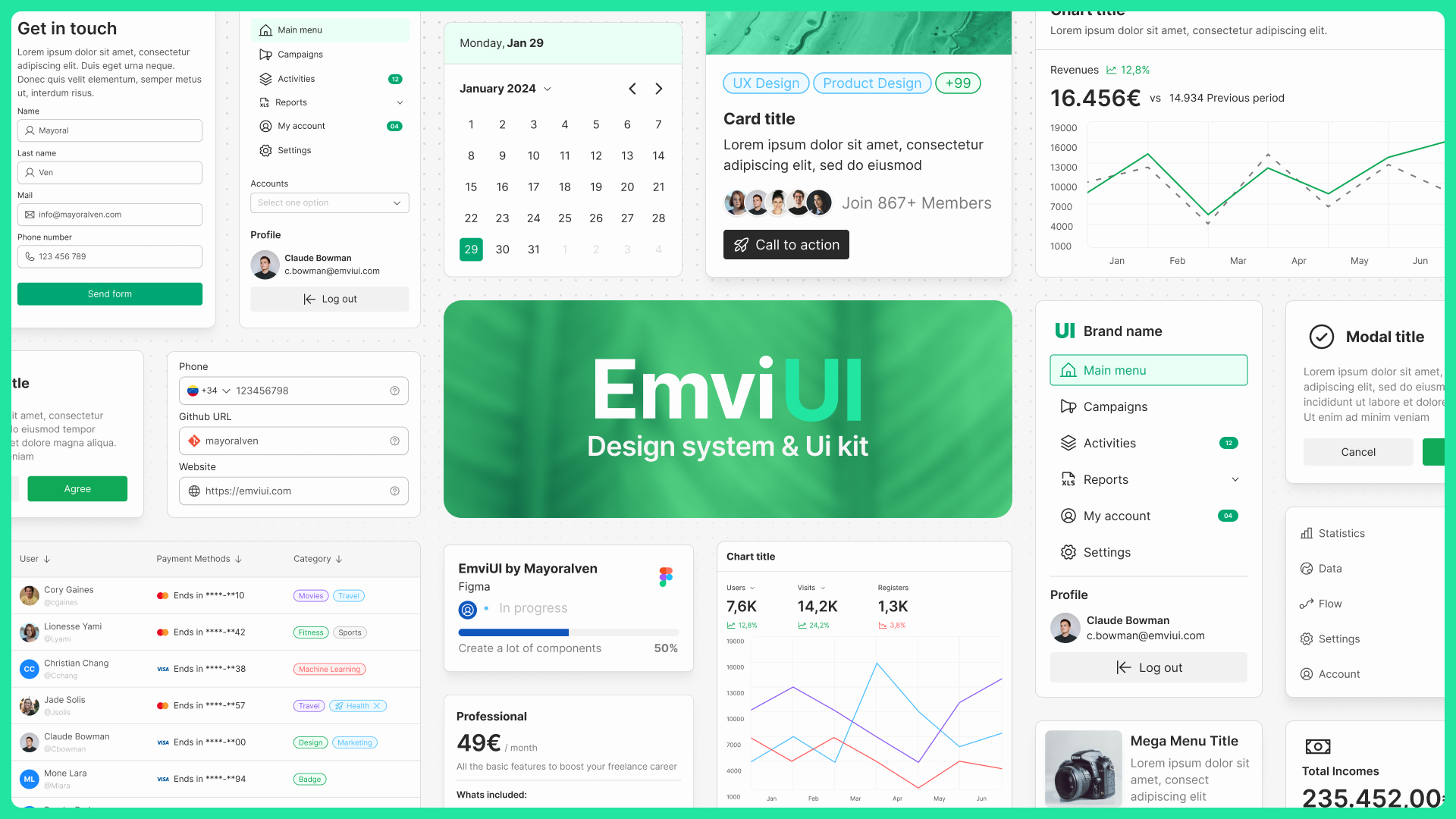
EmviUI’s extensive component library is the backbone of its versatility and power. With over 10k+ components, this Figma UI kit offers an unparalleled range of design elements that can be customized and combined to create virtually any interface. Whether you're designing a mobile app, a web platform, or a complex dashboard, EmviUI has the components you need to bring your vision to life.
These components are meticulously crafted to ensure they are both visually appealing and functionally effective. They are designed to be used right out of the box, but their real strength lies in their customizability, which allows designers to adapt them to the specific needs of their projects.
Overview of EmviUI’s Extensive Component Library
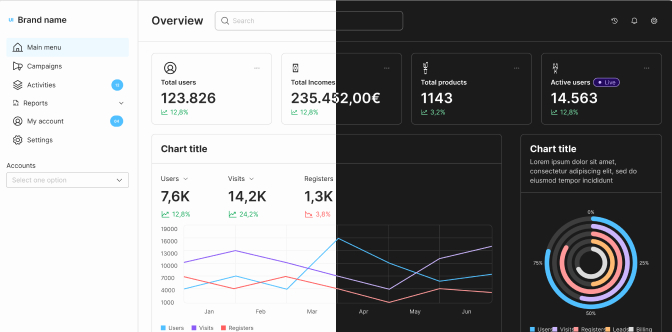
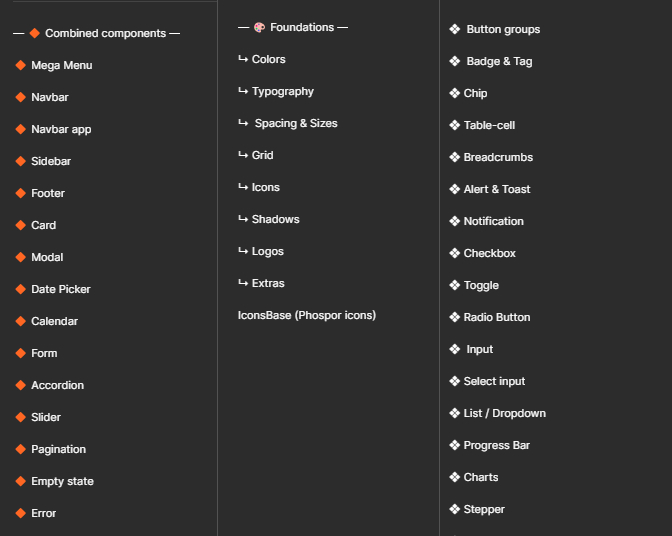
The component library in EmviUI includes everything from basic UI elements like buttons, forms, and icons to more complex components like data tables, navigation menus, and interactive charts. Each component is designed to be responsive, ensuring that your designs look great on any device.
One of the standout features of EmviUI’s library is its categorization. Components are organized in a way that makes it easy to find exactly what you need, whether you're looking for a specific element or browsing for inspiration. This organization, combined with the sheer volume of components, makes EmviUI a go-to resource for designers who need to create detailed, high-quality designs quickly.
How EmviUI’s Prebuilt Screens Accelerate Design
In addition to individual components, EmviUI offers over 100+ prebuilt screens that are ready to use and fully customizable. These screens cover a wide range of common design needs, from onboarding flows and login pages to e-commerce layouts and admin dashboards. By starting with these prebuilt screens, designers can save significant time in the early stages of their projects.
The prebuilt screens in EmviUI are designed with best practices in mind, ensuring that they are both user-friendly and visually appealing. They serve as an excellent foundation for designers to build upon, allowing for quick iterations and adaptations to fit the specific needs of the project.
The Flexibility of EmviUI’s 150+ Local Variables
EmviUI’s flexibility is further enhanced by its use of over 150+ local variables. These variables allow designers to easily customize components and screens by adjusting colors, typography, spacing, and more. This level of control ensures that your designs can be tailored to meet brand guidelines or project-specific requirements without needing to start from scratch.
The local variables also enable consistency across your designs. By setting up variables at the start of a project, you can ensure that every component adheres to the same design language, which is crucial for maintaining a cohesive user experience. This is especially valuable for large projects or design systems that require uniformity across multiple products or platforms.

How EmviUI Enhances UX Design Efficiency
Efficiency in UX design is about more than just speed; it's about delivering high-quality, user-centered designs with minimal friction. EmviUI plays a crucial role in enhancing UX design efficiency by providing a comprehensive toolkit that addresses the needs of both designers and end-users. The kit's robust features streamline the design process, allowing designers to focus on creating intuitive and engaging user experiences.
With EmviUI, the time-consuming tasks of building components from scratch or ensuring consistency across designs are significantly reduced. This allows UX designers to allocate more time to user research, testing, and refinement, ultimately leading to better user outcomes.
Streamlining the UX Design Process with EmviUI
EmviUI’s well-organized components and prebuilt screens make it easy to quickly assemble and iterate on design ideas. This streamlined process is particularly beneficial in UX design, where rapid prototyping and user testing are essential. By using EmviUI, designers can create high-fidelity prototypes that closely resemble the final product, making it easier to gather meaningful user feedback early in the design process.
The consistency provided by EmviUI also means that UX designers can focus more on the overall user journey rather than getting bogged down in the details of individual elements. This results in a smoother, more cohesive user experience that meets both user needs and business goals.
Integrating EmviUI into Your UX Design Workflow
Integrating EmviUI into your UX design workflow is straightforward and can significantly enhance your productivity. Start by exploring the component library and prebuilt screens to familiarize yourself with the available resources. From there, you can begin to incorporate these elements into your existing design projects or use them as a foundation for new ones.
EmviUI’s flexibility and scalability make it easy to adapt to projects of any size or complexity. Whether you're working on a small feature update or a large-scale application redesign, EmviUI provides the tools you need to deliver high-quality UX designs efficiently.

Getting Started with EmviUI: Tips for Designers
If you're ready to unlock the full potential of EmviUI, getting started is easier than you might think. With its intuitive interface and comprehensive documentation, EmviUI is designed to be accessible to both novice and experienced designers alike. The following tips will help you make the most of EmviUI from the start.
By familiarizing yourself with the available components, screens, and variables, you can quickly integrate EmviUI into your design workflow and start creating high-quality designs with minimal effort.
Setting Up Your Workspace with EmviUI
The first step to using EmviUI is setting up your workspace in Figma. This involves importing the EmviUI kit into your Figma project and organizing it in a way that makes it easy to access the components and screens you need. Consider creating separate pages for different types of components or project stages to keep your workspace organized.
Once your workspace is set up, you can begin exploring the EmviUI library. Start by browsing through the different categories to get a sense of what's available and how the components can be used in your projects.
Best Practices for Navigating EmviUI’s Features
To get the most out of EmviUI, it's important to familiarize yourself with its key features. Spend some time exploring the component library, experimenting with the prebuilt screens, and adjusting the local variables to see how they affect your designs. The more comfortable you become with these features, the more efficiently you’ll be able to use EmviUI in your projects.
Additionally, consider setting up design systems or templates within Figma that incorporate EmviUI components. This will help you maintain consistency across different projects and make it easier to scale your designs as needed.

Conclusion: Elevate Your UI Design with EmviUI
EmviUI is more than just a Figma UI kit; it's a powerful tool that can elevate your design process and help you create stunning, user-friendly interfaces with ease. With its extensive component library, customizable variables, and prebuilt screens, EmviUI offers everything you need to streamline your workflow and deliver high-quality results.
Whether you're a seasoned designer or just starting out, EmviUI provides the resources and flexibility to take your designs to the next level. By integrating EmviUI into your projects, you can unlock new creative possibilities and achieve greater efficiency in your work.
Recap of EmviUI’s Key Benefits
To recap, EmviUI offers a wide range of benefits that make it an essential tool for modern designers. From its extensive component library to its customizable local variables, EmviUI provides the tools you need to create consistent, high-quality designs quickly and efficiently. Its prebuilt screens allow you to jumpstart your projects, while its integration with Figma ensures a seamless design experience.
EmviUI’s versatility and scalability make it suitable for projects of any size or complexity, making it a valuable asset in any designer's toolkit.
Why EmviUI is the Go-To Tool for Modern Designers
In today’s fast-paced design environment, having the right tools is essential for success. EmviUI stands out as the go-to UI kit for modern designers because of its comprehensive features, ease of use, and ability to streamline the design process. Whether you're working on a mobile app, a web platform, or a complex design system, EmviUI provides the resources you need to succeed.
By choosing EmviUI, you're not just investing in a UI kit; you're investing in a tool that will help you elevate your design work and achieve better results for your clients and users.
Taking the Next Step: How to Get EmviUI
Ready to take your design projects to the next level with EmviUI? Visit the official EmviUI website to learn more about the kit and see how it can benefit your work. You can also explore the different pricing options and choose the plan that best suits your needs.
Don't miss out on the opportunity to unlock your full design potential with EmviUI. Start using this powerful Figma UI kit today and discover how it can transform your design process.

What Makes a Figma UI Kit Essential for Designers?
In the fast-paced world of digital design, efficiency and creativity go hand in hand. A well-constructed UI kit, like EmviUI, serves as a vital tool for designers looking to streamline their workflow while maintaining high creative standards. Figma UI kits, in particular, have become indispensable due to their ease of use, integration capabilities, and the collaborative nature of Figma itself.
These kits provide designers with pre-made components, templates, and styles that can be easily customized and reused across different projects, saving time and ensuring consistency. They empower designers to focus more on the creative aspects of their work rather than getting bogged down with repetitive tasks.
The Role of UI Kits in Modern Design Workflows
UI kits are more than just a collection of elements; they are the foundation of a streamlined design process. By offering a comprehensive set of components, EmviUI allows designers to quickly prototype and iterate on designs. This is crucial in modern workflows, where speed and adaptability are key. EmviUI’s integration with Figma enhances this process, making it easier to collaborate with teams and stakeholders in real time.
With a robust UI kit like EmviUI, designers can ensure that their projects are not only aesthetically pleasing but also functionally consistent across various platforms and devices.
Key Advantages of Using Figma UI Kits
The advantages of using Figma UI kits like EmviUI are numerous. Firstly, they significantly reduce the time needed to create interfaces from scratch, allowing designers to focus on the unique aspects of their projects. Secondly, these kits ensure design consistency, which is essential for maintaining brand identity and user experience across different applications.
Moreover, Figma UI kits offer seamless scalability. Whether you are working on a small startup project or a large enterprise application, kits like EmviUI provide the necessary tools to expand your design without losing quality or consistency. This scalability is enhanced by EmviUI’s extensive library of over 10k+ components, which caters to a wide range of design needs.
How Figma UI Kits Boost Productivity and Creativity
Using a Figma UI kit like EmviUI not only boosts productivity but also enhances creativity. With the foundational elements readily available, designers have more time and mental space to experiment with innovative ideas and explore new design directions. EmviUI’s vast selection of components and prebuilt screens enables designers to quickly visualize and iterate on their concepts.
Furthermore, the integration of 150+ local variables within EmviUI provides a high level of customization, allowing designers to tailor each component to fit their unique vision. This flexibility ensures that while the design process is accelerated, the quality and creativity of the final product are never compromised.