Screens
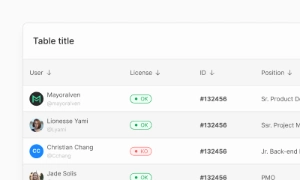
Tables
Tables in UI design go beyond traditional rows and columns, incorporating buttons, hyperlinks, and scrolling features to enhance interactivity and aid decision-making.
Screens
Tables in UI design go beyond traditional rows and columns, incorporating buttons, hyperlinks, and scrolling features to enhance interactivity and aid decision-making.
The Tables section in UI design revolutionizes how data is presented and interacted with. Beyond the conventional grid layout of rows and columns, Tables integrate additional elements such as interactive buttons and hyperlinks. These features empower users to not only view data but also take immediate actions or navigate to related information seamlessly.
By incorporating interactive elements, Tables foster a more dynamic user experience. Users can interact with data entries directly through clickable buttons or links, which may trigger actions like editing records, viewing details, or navigating to related content. Such functionalities streamline workflows and enhance productivity by reducing the time spent navigating between different sections of an application.
The inclusion of scrolling features within Tables ensures that users can navigate through extensive datasets efficiently. This capability is crucial for decision-makers who need to analyze comprehensive information sets quickly and make informed choices based on real-time data. Enhanced interactivity and navigation options within Tables contribute to a more intuitive and effective decision-making process.

175 Variants

181 Variants

32 Variants
 Free
Free
264 Variants
 Free
Free
88 Variants

176 Variants
 Free
Free
32 Variants

144 Variants
 Free
Free
12 Variants

12 Variants

8 Variants

65 Variants

86 Variants

32 Variants