Components
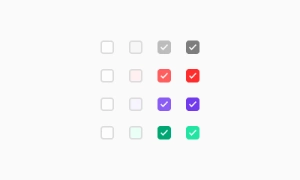
Checkbox
The checkbox input is a common UI component that allows users to select yes or no options, indicating whether an item is selected or not.
Components
The checkbox input is a common UI component that allows users to select yes or no options, indicating whether an item is selected or not.
 Free
Free
8 Variants
 Free
Free
16 Variants
96 Variants
 Free
Free
1128 Variants
 Free
Free
36 Variants
 Free
Free
340 Variants

336 Variants
 Free
Free
960 Variants

86 Variants

70 Variants
 Free
Free
128 Variants
 Free
Free
100 Variants
 Free
Free
2404 Variants
 Free
Free
16 Variants
 Free
Free
256 Variants
 Free
Free
12 Variants
 Free
Free
20 Variants
 Free
Free
50 Variants
 Free
Free
896 Variants

196 Variants
 Free
Free
784 Variants
 Free
Free
840 Variants

149 Variants

22 Variants
 Free
Free
50 Variants
 Free
Free
1792 Variants
 Free
Free
64 Variants

6 Variants

256 Variants
 Free
Free
64 Variants

580 Variants
 Free
Free
144 Variants

36 Variants

7 Variants

441 Variants

8 Variants
 Free
Free
14 Variants
 Free
Free
12 Variants

16 Variants

32 Variants
The Checkbox UI component in Emvi UI enables users to select one or multiple options within a group. It is one of the most common form controls, designed to be clear, accessible, and consistent across platforms.
It leverages design tokens for color, size, spacing, and interactive states, ensuring compatibility with both light and dark themes. It includes support for the indeterminate state, useful in partially selected lists (e.g., nested items).
The checkbox input is a straightforward tool for users to make selections. It's commonly found in forms, settings, and surveys, where users need to choose between yes or no options. This simplicity makes checkboxes a go-to component for various interfaces, providing a clear and intuitive way to capture user preferences.
Checkboxes are highly versatile and can be used in numerous contexts. Whether you're allowing users to agree to terms, select multiple items from a list, or toggle settings on and off, checkboxes offer a flexible solution. Their binary nature—selected or not selected—ensures that user choices are easily understood and processed.
Checkboxes contribute to a better user experience by making interactions straightforward. Users can quickly scan and select options without confusion, which is particularly helpful in forms or when managing lists. The clear visual feedback of a checked or unchecked box gives users immediate confirmation of their selections. Our UI kit includes a variety of customizable checkbox styles to fit seamlessly into any design, ensuring both functionality and visual consistency.
Selection box: square, with empty, checked, or indeterminate states.
Associated label: clickable text for better accessibility.
Focus area: visible when navigating with keyboard.
Optional icons: checkmark, dash (indeterminate), or custom icons.
Standard: box with label on the right.
Label-first: label placed before box, useful in horizontal layouts.
Inline: for dense forms.
Disabled: maintains sufficient contrast to indicate state.
Indeterminate: communicates partial selection.
Checkmarks are fully WCAG compliant:
role="checkbox" with aria-checked attributes.
Labels linked via for/id.
Keyboard support with visible focus and spacebar toggle.
Proper color contrast across all states.
In Figma, checkboxes are available as atomic components with variants (checked, unchecked, indeterminate, disabled).
In Tailwind CSS, they use classes like form-checkbox, rounded, checked:bg-primary-500, focus:ring-2, and can be extended in tailwind.config.js.
Use a checkbox when users can select multiple options at once. Use a radio button when only one option within a group should be selectable.