Components
Spacing
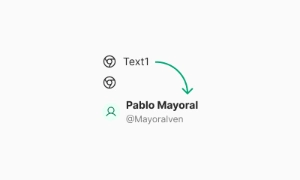
Spacing in UI design refers to the empty areas around and between components like text, images, buttons, and blocks, providing breathing room for each element to stand out.
Components
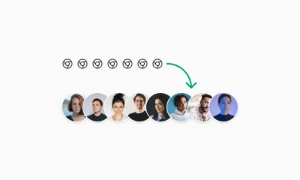
Spacing in UI design refers to the empty areas around and between components like text, images, buttons, and blocks, providing breathing room for each element to stand out.
 Free
Free
8 Variants
 Free
Free
16 Variants
96 Variants
 Free
Free
1128 Variants
 Free
Free
36 Variants
 Free
Free
340 Variants

336 Variants
 Free
Free
960 Variants

86 Variants

70 Variants
 Free
Free
128 Variants
 Free
Free
100 Variants
 Free
Free
2404 Variants
 Free
Free
16 Variants
 Free
Free
256 Variants
 Free
Free
12 Variants
 Free
Free
20 Variants
 Free
Free
50 Variants
 Free
Free
896 Variants

196 Variants
 Free
Free
784 Variants
 Free
Free
840 Variants

149 Variants

22 Variants
 Free
Free
50 Variants
 Free
Free
1792 Variants
 Free
Free
64 Variants

6 Variants

256 Variants
 Free
Free
64 Variants

580 Variants
 Free
Free
144 Variants

36 Variants

7 Variants

441 Variants

8 Variants
 Free
Free
14 Variants
 Free
Free
12 Variants

16 Variants

32 Variants
Spacing in UI design is crucial for creating breathing room around and between components such as text, images, buttons, and blocks. This empty space, often referred to as white space or negative space, ensures that each element has enough room to be noticed and appreciated, preventing the interface from feeling cluttered or overwhelming.
Proper spacing enhances readability and usability by making content easier to scan and understand. Adequate space around text blocks improves legibility, while space between interactive elements like buttons ensures that users can easily tap or click without accidentally selecting the wrong option. This careful arrangement of space contributes to a more user-friendly and accessible design.
Spacing helps highlight individual elements by giving them room to stand out. By strategically placing space around important components, designers can draw attention to key information or actions, guiding users through the interface effectively. This not only improves the visual appeal but also enhances the overall user experience by creating a clear and organized layout. Our UI kit includes guidelines and tools for implementing optimal spacing, ensuring that every design element has the room it needs to shine.